HOW TO ADDD STAYLISH TEXT BOX IN BLOG POST ?
TODAY I AM POSTING ABOUT THE TEXT BORDER OR BOX .TEXT BORDER AND BOX IS VERY IMPORTANT PARTS OF BLOGGER POST.THIS BOX MAKE THE TEXT STAYLISH LOOK . HERE IS SOME EXAMPLES OF HTML TEXT BOX WITH HTML CODE .ADD THIS HTML CODE TO YOUR BLOG POST .
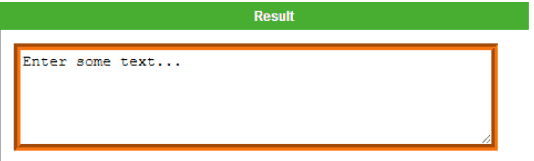
1.HTML COLOR BOX WITH COLOR BORDER :-( HTML CODE)
<!-- Codes by HTML.am -->
<form
action="http://www.html.am/html-codes/textboxes/submitted.cfm">
<textarea name="myTextBox" cols="50"
rows="5" style="border:6px groove #F7730E;">
Enter some text...
</textarea>
|
BELOW IS EXAMPLES OF CODE:-
 2.SIMPLE RED BORDER
HTML BOX:- ( HTML CODE)
2.SIMPLE RED BORDER
HTML BOX:- ( HTML CODE)
<!-- Codes by HTML.am -->
<form
action="http://www.html.am/html-codes/textboxes/submitted.cfm">
<textarea name="myTextBox" cols="50"
rows="5" style="border:3px dotted #F7730E;">
Enter some text...
</textarea>
|
BELOW IS EXAMPLES OF CODE:- ( HTML CODE)
 3.SIMPALE HTML BOX
3.SIMPALE HTML BOX
<!-- Codes by HARDIK PATEL-->
<textarea name="myTextBox" cols="50"
rows="5">
This textbox has been given a name of "myTextBox". This can
be used by any script that process the contents of this textbox (once it's
been submitted to the server).
</textarea>
|
BELOW IS EXQAMPLES OF CODE:-
 4. HTMLTEXT BOX WITH BACKGROUND BOX:-
4. HTMLTEXT BOX WITH BACKGROUND BOX:-
<!-- Codes by HARDIK PATEL -->
<form action="http://www.html.am/html-codes/textboxes/submitted.cfm">
<textarea name="myTextBox"
cols="50" rows="5"
style="background-color:#FCF5D8;">
Enter some text...
</textarea>
<br />
|
BELOW IS EXAMPLE OF HTML CODE NO 4



+-+Copy.png)
.png)






.jpg)







.jpg)
